

In the instructions below, substitute your UW Net ID wherever you see "uwnetid".
Last updated: 22 Apr 2010
TINFO 431 Server Side Web Environment Overview
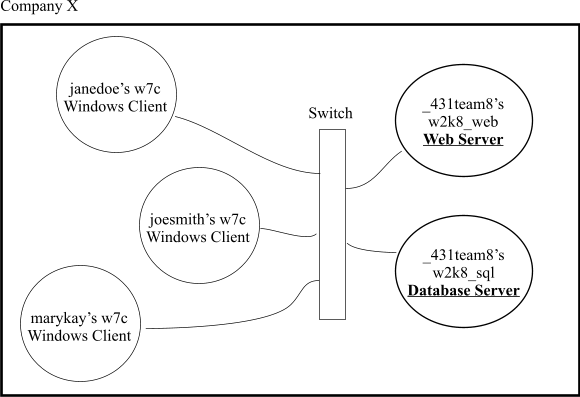
The back story is Jane Doe, Mary Kay, and Joe Smith work for Company X. They are developing server-side web sites or applications (collectively called "web sites" for simplicity hereafter) on their respective Windows 7 client computers. On those Windows client computers, they use Enterprise Architect to design their web sites, and Visual Studio C# and SQL Server Express to implement and test them locally. Later, when they feel confident about the quality of their web site, they publish or deploy the web site to a remote web server and a remote database server.
The remote web server runs IIS 7 with WebDAV installed and configured to allow publishing. The remote database server runs SQL Server Web edition.
Here is a picture of the environment:

The TINFO 431 learning environment uses virtual computers to provide this information technology system. They represent all of the computers pictured above: Windows-based client computers as well as servers.
Students are members of three-person teams, like Jane, Mary and Joe. They use a class of Windows client computers (called w7c) that are configured identically, using Windows 7 as the operating system. It is on these Windows 7 virtual computers that designing, developing and testing locally occur. Windows 7 was chosen to make publishing easier (due to its stronger support of WebDAV).
In previous work, team members installed and configured IIS 7 with WebDAV on a virtual computer (named w2k8_web) and SQL Server Web edition on another virtual computer (called w2k8_sql). They accessed the virtual computers using specific information on how to use the "virtual computer lab" for their team.
In a real company, the server-side software installation and configuration might have been done by other members of the IT department, but we wanted to provide experience in installing and configuring those applications, to provide a deeper understanding of the server side.
Using Windows Clients
Virtual computers are also used for the Windows clients. The idea is that these development environments are available over the network from a classroom, lab, home or personal laptop computer, using readily-available remote desktop software.
Like any other virtual computer, the student needs to know how to use various credentials as well as how to find information about the virtual computer assigned to them. As opposed to the server work they did earlier, where team accounts were used, students now need to use their own personal account, since there is one dedicated virtual client computer per student... just like Mary would have her own computer in Company X. In addition, there is an unprivileged user and an administrator-user account on that client computer; the latter is provided in case additional software needs to be installed or special privileges are needed by the student.
Once the display of the virtual computer is seen, the student can login to the ituser. This unprivileged account is used for security reasons, and is the only one properly configured to use the licensed version of Enterprise Architect and its integration with Visual Studio. Applications can be found in the Start/All Programs menus. Usually, only Visual Studio is started, and everything is done from within that environment.
Example Web Site
Dr. Sam Chung developed a simple web site as a Visual Studio project called EmailGeneratorWebApp. We will use it to test our virtual-computer-based information technology system.
- Start Visual Studio.2008
Note that Visual Studio 2008 projects are stored in:
C:\Users\ituser\Documents\Visual Studio 2008\Projects
- That project can be found by mapping
a network drive to \\vboxsvr\tools, which can be done from the command shell as follows:
net use t: \\vboxsvr\tools
- On that T: network share is a file called EmailGeneratorWebApp.zip.
Extract all of its files to "C:\Users\ituser\Documents\Visual Studio 2008\Projects".
- In Visual Studio, open the EmailGeneratorWebApp project.
In the following sections, we will deploy and test it.
Test as-is in Local Web Server
First, we simply test if it works as is, in a local environment.
Note that this application by default uses a remote SQL Server database server called iai-db.insttech.washington.edu, with Dr. Chung's credentials to access his chungsa database and its table.
- In Solutions Explorer, right-click on StudentEmailRequestForm.aspx.
- Select View in Browser...
- Internet Explorer should open, and the Student Information for Email Creation web page should appear.
- Enter in a unique id number and other information, then click on Submit.
- You should see your information displayed on the Student Email Creation web page.
If see an error page instead, it's probably due to a lack of a valid connection to the iai-db remote database server. You can set one up from Visual Studio's "Server Explorer" (View/Server Explorer menu item).
- In Server Explorer, right-click on Data Connections
- Use the information in the project's web.config file's connectionStrings section to fill in the fields. Make sure to use SQL Server Authentication, as you don't know Dr. Chung's Windows login credentials.
- Select chungsa as the database name from the drop-down list.
- Click on Test Connection to make sure everything is okay.
Publish to Remote Web Server
To publish it to our remote web server, but still using Dr. Chung's remote database, we must have a way of moving the files, or publishing them, from our client computer to the remote web server. We have chosen WebDAV as our means of publishing, though the preferred method is likely to change with Visual Studio 2010. On the web server, WebDAV was configured to use Windows Authentication to access the root of the web pages; consequently, the server's itadmin account and password will be needed to connect.
- Connect to the web server as a network share, using the
information about your
team's w2k8_web virtual computer, including the special remote port to use instead
of port 80. For example:
net use w: http://128.208.244.115:53601 /user:itadmin *
You would substitute your team account's w2k8_web server's IP address and host port for the above example, then provide the itadmin account password, when prompted for it.
If that fails:
- the web server may not be running -- ask lab staff to start the virtual computer
- the default web site in IIS may not be running -- login to the remote web server as itadmin and start it using the IIS Manager
- WebDAV in the default web site may be disabled -- login to the remote web server as itadmin and enable it using the IIS Manager
- you may have entered the wrong IP address -- verify and correct
- you may have entered the wrong port number -- verify that it is the right "host port" for guest port 80/tcp, using the correct server (w2k8_web)
- you may have typed the wrong account name -- make sure it is itadmin
- you may have entered the wrong password -- make sure it is for w2k8_web's itadmin account, and no other!
- In Visual Studio, right click on the EmailGeneratorWebApp.
This is the line just below the "Solutions" line in the Solutions Explorer.
- Select Publish Web Site
- In the Target Location field, enter W:\
It would probably be best to create a special subfolder of W:\ and then publish to that subfolder, but since the subfolder creation involves another step or two, it was skipped for convenience sake.
- Click Okay
- A confirmation box will appear, warning you that all files on the target will be erased if you continue. Click Yes to continue.
- Your web site is now published.
- Now test by using a browser and a web address that looks like this example one:
http://128.208.244.115:53601/StudentEmailRequestForm.aspx
Most likely, an uninformative error message will result. Doing what they suggest does not appear to work (at least, it didn't for this author). They do say that it is a asecurity issue that would not appear on a browser on the local web server. Consequently, to gain more information as to the nature of the problem, login to your w2k8_web server, open a browser and enter:
http://localhost/StudentEmailRequestForm.aspx
The stack trace should give you some clue about the failure — which has something to do with connecting to the database. So here are some questions:
- Why can't the web app connect to the database?
The local version running on the Windows client did that just fine.
- Where does the web app get its connection information
from?
The web.config file, in the connectionStrings tag.
- Did that file get transferred correctly to the web server?
Look in the W:\ folder -- that's the actual root of the web pages on the remote web server. Its web.config file is... essentially empty. Just an ?xml tag and a tag stating:
<configuration />The act of publishing or compiling must have changed the web.config file.
- How do you fix this?
The short answer is "there is no good way". But with a little bit of effort, it isn't too onerous. You can change the connectionStrings tag in web.config to refer to a file instead of specifying all of the connection strings by doing the following:
- Copy the connectionStrings information into a new file in the EmailGeneratorWebApp project.
For example, call it connections.config.
- Change the web.config file to refer to that newly-created file -- this should be the
only connectionStrings tag in the file:
<connectionStrings configSource="connections.config" /> - Publish the web site as above -- replace all existing files.
- Check the remote web site via the W:\ folder. In particular,
look at its web.config file.
Looks like it's essentially empty again! But we can edit it (use notepad) to this (keep the first line as is):
<configuration> <connectionStrings configSource="connections.config" /> </configuration>You'll note that the connections.config file was copied to W:\, so this reference from web.config to connections.config should work.
- It would be a really good idea to copy that edited web.config to someplace that doesn't
get wiped out on every publish.... like C:\Users\ituser\Documents.
Then, the next time you publish, you copy that web.config file from C:\Users\ituser\Documents to W:\, and you should be ready to serve up that web site.
- Copy the connectionStrings information into a new file in the EmailGeneratorWebApp project.
- Why can't the web app connect to the database?
- Now test it again from the Windows client by using a browser and a web address that looks
like this example one:
http://128.208.244.115:53601/StudentEmailRequestForm.aspx
It should work. If it doesn't, make sure no typos were made to the contents of the connections.config file or in any of the references to that file from web.config.
Use our Remote Database Server
We have been using Dr. Chung's remote database, but would like to use our own database server — in the virtual computer called w2k8_sql. We need to:
- Create a database and a table on your remote database server to hold the student email information.
SQL Server Management Studio (SMSS) is installed on the Windows client. Look up the correct "host port" for guest port 1433/tcp in the team account's VCL information file for the w2k8_sql virtual computer. In the connection information for SMSS, enter (for example):
128.208.244.115,53865
Note that the port number is separated from the IP address by a comma, not a colon. Use SQL Authentication, the sa account, and the password you created when you installed SQL Server.
Test the connection. If it doesn't work, maybe:
- SQL Server isn't running on w2k8_sql
- The inbound firewall port for 1433 is not open on w2k8_sql.
- The ip address or port was specified incorrectly.
- The sa SQL authentication account name wasn't specified.
You really shouldn't be using the privileged sa account for the connection string. You probably wouldn't even be told what it is by the people managing the servers, if someone else is managing the servers. Instead, one should create via SMSS through the GUI or a query window:
- a database with your uwnetid as its name,
- a minimally-privileged, special SQL Server user account:
create login [uwnetid] with password='xxxxxxxxxx',default_database=[uwnetid]Substitute your UW Net ID for uwnetid and a valid password for 'xxxxxxxxxx'.
- the proper "roles" or privileges for that new user:
use [uwnetid] go exec sp_addrolemember N'db_datareader', N'uwnetid' go exec sp_addrolemember N'db_datawriter', N'uwnetid' go
- The wrong password for "sa" (or the uwnetid user) was used.
If it does work, create the database and table using SMSS. Test inserting some data in the table, and making sure you can select data from that table.
- In Visual Studio, change the connections.config file, modifying the
RemoteDBConnectionString information with the same information as you supplied to
SMSS.
You must use the form "ip_address,port" to specify the server! For example:
128.208.244.115,54992
Note that this differs from your w2k8_sql server's .vcl entry for guest port 1433, which uses a colon to separate them
The connection string should end up looking like this, for uwnetid 'srondeau':
<add name="RemoteDBConnectionString" connectionString="Data Source=128.208.244.115,54992;Initial Catalog=srondeau;User ID=srondeau;Password=hispassword" providerName="System.Data.SqlClient" />
- Publish the web site and copy the good web.config file to W:\
- Test again from the local browser using the remote web server. For example:
http://128.208.244.115:53601/StudentEmailRequestForm.aspx
You have now successfully deployed a web app from a local web server and a remote database to a remote web server and another remote database. Most of you other projets will start out using the local web server and local database server, then you will deploy both to their respective remote servers.
Change Log
| 22 Apr 2010 | Fixed minor typos, added details on creating database, SQL Server user and roles instead of using "sa" account, and warned reader to use "ip_address,port" form in connection string |
| 15 Apr 2010 | Original document |
Hours | Support Information | News |
Policies | Emergencies